
Submit a pull request or patch upstream that adds the snapcraft.yaml and any required assets/launchers - link.Submit a pull request or patch upstream that adds snap install documentation - link.Post an announcement in the Snapcraft Forum - link.Publish the snap in the Snap store stable channel.Add the provided Snapcraft build badge to this README.md.Ask a Snapcrafters admin to fork your repo into /snapcrafters, transfer the snap name from you to snapcrafters, and configure the repo for automatic publishing into edge on commit.Post a call for testing on the Snapcraft Forum - link.Update the install instructions in this README.md.


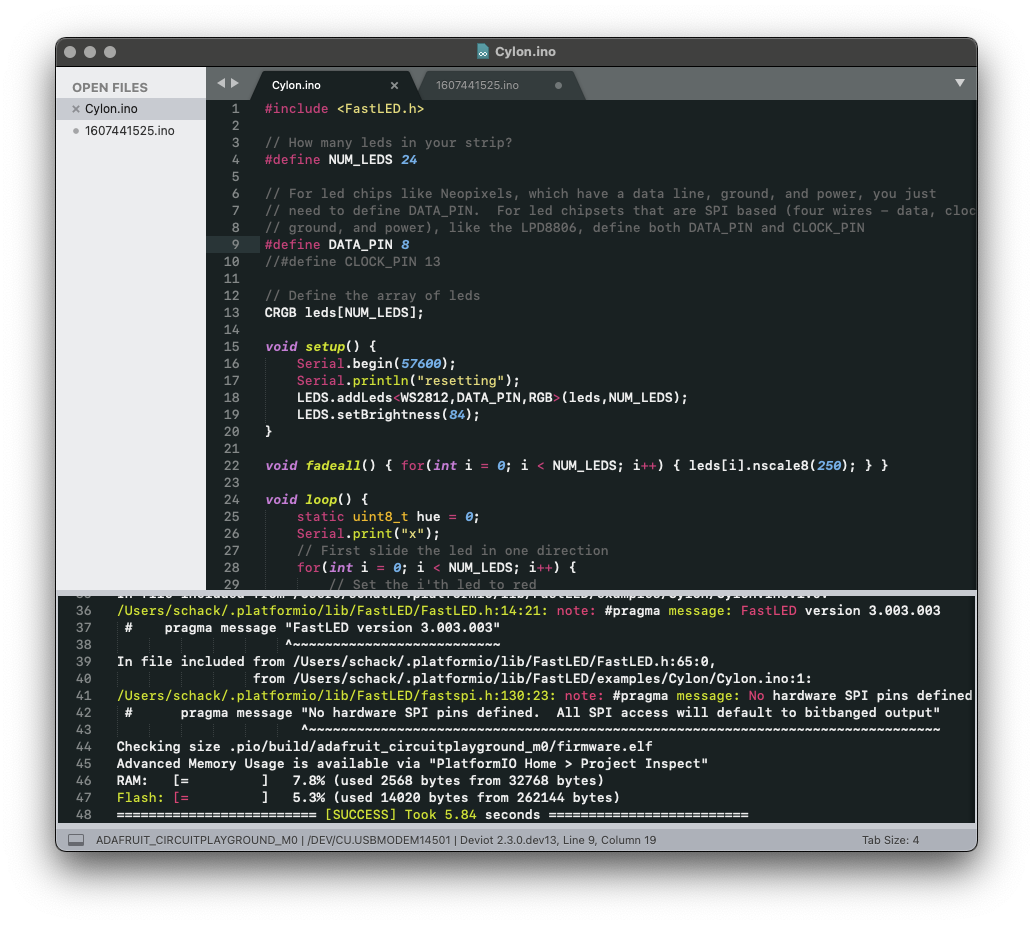
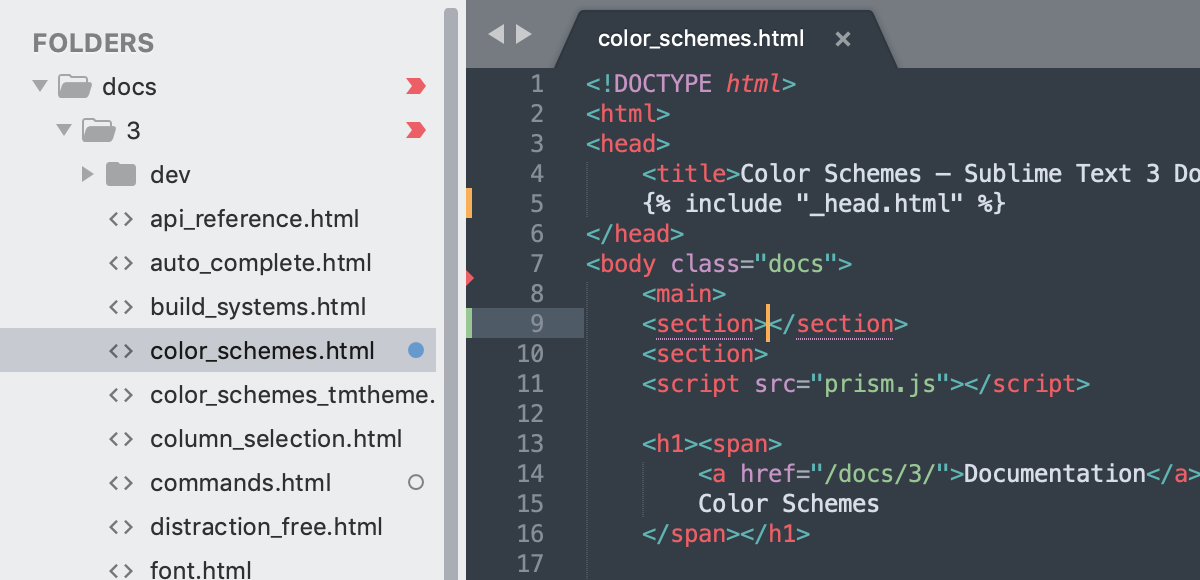
Fork the Snapcrafters template repository to your own GitHub account.Upstream so Sublime Text can authoritatively publish future releases. It opens for with 💝 by Snapcrafters Remaining tasksĪre working to land snap install documentation and.You can check the given screenshot for more.Go To Preferences > package settings > Terminal - Settings - Default.Open Command line terminal instead of PowerShell in Sublime text editor. It opened PowerShell with the selected file directory.It opens the PowerShell command-line terminal in a new window.Right-click on either a file in the left sidebar or opened file and select Open Terminal Here as shown below.It installs the terminal package, and the message shows in the bottom left status bar.

Type Terminal in the package list as given below and select HTML-CSS-JS Prettify Type install and select Package Control: install package Select Tools Menu + Command palette or use short cut CTRL+ Shift+P in windows or ⌘ +Shift+H command in macOS.Once package control is installed, Go to the next step.First Make sure that the package control plugin is installed in your editor.How to open the command line in Sublime text editor?įollowing are steps required to install Terminal. The sublime editor has a Terminal package that needs to install to run the command line. Terminal used to run and compile code using the command line. Sublime has no support for terminal inbuilt-in. The terminal is supported natively out of the box in Visual studio code.


 0 kommentar(er)
0 kommentar(er)
